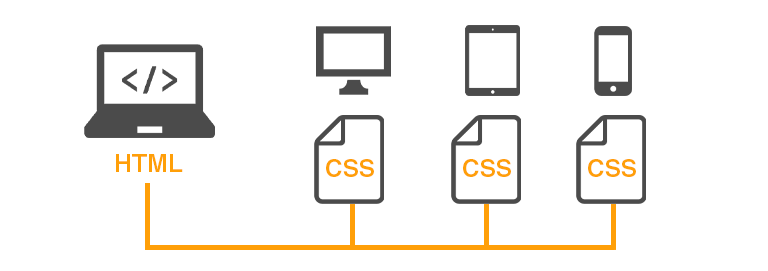
レスポンシブデザインとは
PC、タブレット、スマホなど、異なる画面サイズに合わせて端末ごとに見やすいように最適化されたサイトのことです。 Googleでは「モバイルフレンドリー」としてWebサイトのレスポンシブ化を推奨しているため、レスポンシブ化されたサイトは、SEO評価が高くなります。
レスポンシブデザインのメリット
・1つのHTMLファイルなので、保守管理がしやすい・「モバイルフレンドリー」としてSEO評価が高くなる。
・URLが統一できるので、ユーザビリティを高められる。

レスポンシブデザインの作り方
①ヘッダーにmeta viewportタグを入れるHTMLファイルのhead内に、【viewport】タグを記述します。
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
■PC表示用CSS
@media screen and (min-width: 767px) { /*ウィンドウ幅が767px以上の場合に適用*/
#haikei {ここにPC表示に適用させるCSSを記述
}
}
@media screen and (max-width: 767px) { /*ウィンドウ幅が最大767pxまでの場合に適用*/
#haikei {
ここにタブレット表示に適用させるCSSを記述
}
}
@media screen and (max-width: 479px) { /*ウィンドウ幅が最大479pxまでの場合に適用*/
#haikei {
ここにスマホ表示に適用させるCSSを記述
}
}
レシポンシブ化のポイント
画像の横幅サイズを100%にする
@media screen and (max-width: 480px) {
img {
width: 100% ;
}
}
@media screen and (max-width: 480px) {
img {
display:none ;
}
}
・ラッパー要素の #container に「overflow: hidden;」を指定してみる。

